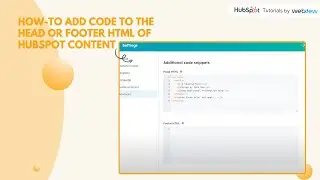
How to add code to the head or footer HTML of HubSpot content
Ever felt the need to optimize your HubSpot pages but weren't sure how to add custom scripts or styles?
Enhancing your site's SEO, tracking conversions, and improving user interactions can all be achieved by modifying the head or footer HTML. This video will guide you through the process!
1. Login to your HubSpot account.
2. On the left panel, click on Content.
3. Select the domain.
4. Choose your desired content page (e.g., Website Pages).
5. Click on the page you want to modify.
6. On the top, click on settings, then select advanced.
7. The settings page will pop up; click on the advanced option again.
8. Add the code for the header and footer.
9. Close the pop-up settings window.
10. On the top right, click on update.
Congratulations! You've successfully learned how to add code to the head or footer HTML of your HubSpot content.
#HubSpot #WebsiteCustomization #SEO #ConversionTracking #Webdew #DigitalMarketing #HTML #HubSpotTutorial
-----------------------------------------------------------------------------------------------------------
Get FREE HubSpot Demo: https://bit.ly/3VEuefE 🚀
Sign up for HubSpot's Free CRM: https://bit.ly/3VJkLn6 📈
Outsource your HubSpot needs: https://bit.ly/4axdafI 💼
Subscribe to our weekly newsletter: https://bit.ly/3PERwhi 📬
Let's elevate your HubSpot journey together! 😊💡🌟🚀📈