Box Model in HTML and CSS | Padding and Margin Properties using box Model
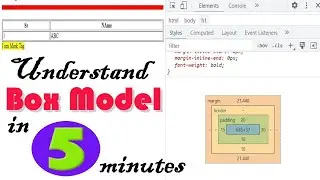
Today session is short of about 5 minutes. After completion of this session we will have a better understanding of how to use CSS box model for better design o web pages. In HTML every element consist of four properties. These properties collectively are called box model. These properties are.
1. Content
2. Padding
3. Border
4.. Margin
The white space between border and HTML element content is called padding. It is closely wrapped around the content. After padding there is a border property which cover padding. We can also set custom border such as border-bottom and border-top etc.
Content is the most important property of CSS box model. We can assign margin properties in clock wise style for assign different properties to each side.