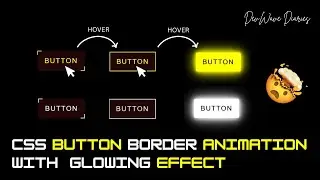
Easy Card SpotLight Hover Animation using CSS and JavaScript | CSS SpotLight | Mouse Move Animation
Welcome to DevWave Diaries! 🎥 In this episode, we’ll dive into creating a captivating Spotlight Effect using HTML, CSS, and JavaScript.
🎨 Spotlight Effect Tutorial 🎨
In this tutorial, you’ll learn:
How to build a responsive card with a dynamic spotlight effect that follows the mouse.
Use CSS to create visually engaging styles and transitions for a stunning hover effect.
Master JavaScript event listeners to enhance user interaction and create fluid animations.
🔧 Tools & Technologies Used:
HTML
CSS
JavaScript
👨💻 Check out the code: https://github.com/Avijit200318/Next-...
If you found this tutorial helpful, don’t forget to like, comment, and subscribe for more web development tutorials and creative design tips!
CSS Particle Animation Techniques
Transformative Card Effects with CSS
CSS and JavaScript Animation Libraries Overview
Custom Cursor Effects Using CSS
Building Interactive Image Galleries with CSS
Animated Backgrounds with CSS Gradients
Creating 3D Effects Using CSS Transforms
CSS Keyframe Animation Essentials
Implementing Scroll-triggered Animations with JavaScript
CSS Text Animation Techniques for Engaging Headers
JavaScript Event Listeners for Interactive Effects
Smooth Transitions Between CSS States
Creating Animated SVG Graphics with CSS
Using CSS Variables for Dynamic Animations
Responsive Navigation Menus with Hover Effects
#html #css #javascript #spotlight #csshovereffect







![[4K] Amazing Schlieren Traction Elevator at Sorell Hotel in Zurich, Switzerland](https://images.videosashka.com/watch/pWu47O4tK2o)