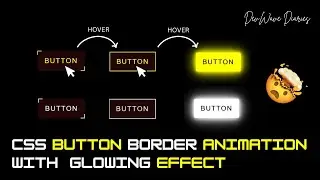
CSS Image Filling Animation using Clip-Path Property with Hover Effect | Card Animation | Clip-Path
Welcome to DevWave Diaries! 🎥 In this episode, we’ll dive into how to create an amazing image fill card animation using HTML, CSS, and some exciting styling techniques.
🌟 Image Fill Card Animation Tutorial 🌟
In this tutorial, you’ll learn:
How to build a card layout with dynamic hover effects using HTML and CSS.
Set up stylish gradient backgrounds, centered content, and smooth image reveal animations.
Use clip-path to create expanding circle animations, making images fill each card on hover.
🔧 Tools & Technologies Used:
HTML
CSS (with Google Fonts and flexbox layout)
Clip-path animations for smooth effects
👨💻 Check out the code: https://github.com/Avijit200318/Next-...
google fonts Link: https://fonts.google.com/
If you enjoyed this tutorial, don’t forget to like, comment, and subscribe for more creative web development tutorials and design tips!
CSS Image Reveal Animation
CSS Clip-Path Animation
Hover Effects with Clip-Path
Image Hover Zoom Effects
Creative Card Hover Animations
Full-Screen Image Hover Animation
CSS Gradient Background Animation
Interactive Card Layouts with CSS
CSS Flexbox Centering Techniques
Using Clip-Path for Image Effects
Circle Expand Hover Animation
HTML & CSS Card Design
Smooth Transition Effects in CSS
Image Hover Fill Animation
CSS Animation for Beginners
#clippath #csscard #hovereffect #css3