Easy CSS Glassmorphism Login Form with GSAP Animation | GSAP Basics | GSAP Animation
Welcome to another episode of DevWave Diaries! 🎥 In this video, I'll guide you through creating a stunning Glassmorphic Login Form with dynamic box animations using HTML, CSS, and GSAP.
🎨 Glassmorphic Login Form Tutorial | HTML, CSS & GSAP 🎨
In this tutorial, you’ll learn how to build a stylish glassmorphic login form from scratch. We'll design the form with a modern glass effect, then animate multiple boxes using GSAP for a smooth and interactive experience.
🔹 What You'll Learn:
How to create a glassmorphic login form with HTML and CSS.
Techniques to style and animate elements using GSAP.
How to enhance your UI designs with animations.
🔧 Tools & Technologies:
HTML
CSS
GSAP
CDNJS Link: https://cdnjs.com/libraries/gsap
👨💻 Website Link: https://github.com/Avijit200318/Next-...
If you found this tutorial helpful, don’t forget to like, comment, and subscribe for more web development tips, tutorials, and design tricks!
#webdesign #webdevlearning #webdevelopment #coding #css #cssanimation #css3animation #programming #html #htmlcss #htmlcssjs #javascriptwebdevelopment #javascript #cssborder #website #websitedesign #webdevjourney #animation #glassmorphism #gsapanimation #gsap #login #loginform #uixdesign #uiux #uxdesign #webdev #frontenddevelopment #webdesigntricks #creativecss #webdevtips #codewithharry #developer #development #frontend #frontenddeveloper #frontenddeveloperlove #frontendcoding #csstricks #csstransition #cssproperty #cssonline #css3 #javascript_projects #javascriptprojects #webdevproject #htmlcssproject #htmlcssprojects #devwavediaries #csslayout #csstextanimation #cssbuttons #cssbutton #glowingeffects #csstransition #csshovereffect #cssborder
How to Create a Stunning Glassmorphism Effect with CSS
Glassmorphism Design: A Step-by-Step CSS Tutorial
Mastering Glassmorphism in Web Design Using CSS
Building a Glassmorphic Login Form with HTML & CSS
CSS Glassmorphism: Elevate Your UI with Frosted Glass Effect
Create a Modern Glassmorphism Card with CSS
A Complete Guide to Implementing Glassmorphism with CSS
Glassmorphism Effect: The Ultimate CSS Design Trend
CSS Glassmorphism for Beginners: Quick and Easy Tutorial
Enhancing User Experience with Glassmorphism in CSS
How to Add Depth and Style Using CSS Glassmorphism
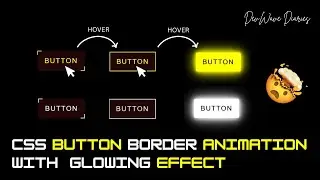
Glassmorphic Elements in CSS: Buttons, Forms, and More
CSS Glassmorphism: How to Create Transparent UI Designs
Designing a Glassmorphic Dashboard Interface Using CSS
CSS Glassmorphism Animation: Bringing Your Designs to Life