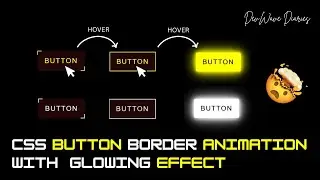
CSS Circular Border Animated Button | CSS Button | Hover Effect |
Welcome to another episode of DevWave Diaries! 🎥 In this video, I’ll guide you through creating a stunning can rotating animation effect using CSS. You’ll learn how to set up the HTML and CSS, apply a rotating animation, and add a glowing hover effect. We’ll cover how to use pseudo-elements and keyframe animations to achieve a dynamic and eye-catching effect.
Full Video Link: • How to Create CSS Circular Border Ani...
🔧 Tools & Technologies Used:
HTML
CSS
🔗 Resources & Code: https://github.com/Avijit200318/Next-...
View Source Code on GitHub:
👍 If you enjoyed this tutorial, don't forget to like, comment, and subscribe for more web development tips and creative design ideas!
#webdesign #webdevlearning #webdevelopment #coding #css #cssanimation #css3animation #programming #cssbuttons #cssbutton #html #htmlcss #htmlcssjs #javascriptwebdevelopment #javascript #javascripttutorial #cssborder #buttonanimation #website #websitedesign #webdevjourney #animation #glowingeffects #hoveranimation #keyframes #cssproperties #uixdesign #uiux #uxdesign #webdev #frontenddevelopment #webdesigntricks #creativecss #webdevtips #navigationmenu #navigationbar #navigationdisk #clickanimation #codewithharry #developer #development #frontend #frontenddeveloper #frontenddeveloperlove #frontendcoding #csstricks #csstransition #cssproperty #cssonline #css3 #javascript_projects #javascriptprojects #webdevproject #htmlcssproject #htmlcssprojects #devwavediaries