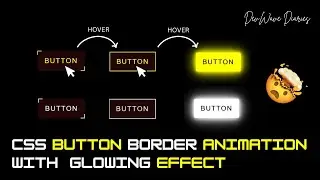
How to Create CSS Circular Border Animated Button | CSS Propety | CSS Button | Hover Effect
Welcome to another episode of DevWave Diaries! 🎥 In this video, I’ll guide you through creating a stunning can rotating animation effect using CSS. You’ll learn how to set up the HTML and CSS, apply a rotating animation, and add a glowing hover effect. We’ll cover how to use pseudo-elements and keyframe animations to achieve a dynamic and eye-catching effect.
🔧 Tools & Technologies Used:
HTML
CSS
Cdnjs link: https://cdnjs.com/libraries/font-awesome
Cloudflare Font Awesome link: https://fontawesome.com/search?o=r&m=...
🔗 Resources & Code: https://github.com/Avijit200318/Next-...
View Source Code on GitHub:
👍 If you enjoyed this tutorial, don't forget to like, comment, and subscribe for more web development tips and creative design ideas!