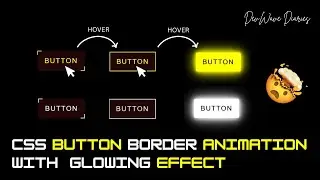
CSS Easy 3D Card Animation Hover Effects | CSS Animation Play State | CSS Animation | CSS !important
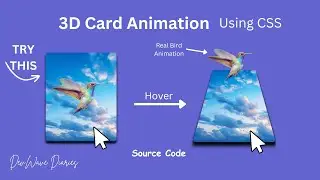
In this tutorial, you’ll learn how to create a stunning css card animation that brings your web projects to life. We’ll style and animate a card with hover effects, using CSS to create a beautiful illusion of a bird flying.
🔹 What You’ll Learn:
How to build a responsive layout using HTML and CSS.
Techniques to apply hover effects and animations for a dynamic user experience.
How to utilize CSS properties like transform, animation, and keyframes for eye-catching visuals.
🔧 Tools & Technologies:
HTML
CSS
3D Transforms
👨💻 GitHub Link: https://github.com/Avijit200318/Next-...
If you found this tutorial helpful, don’t forget to like, comment, and subscribe for more web development tips, tutorials, and design tricks.
#html #css #csscard #csstricks #css3d #video
CSS 3D Card Animation Tutorial
Creating a 3D Image Carousel with CSS
Interactive 3D Hover Effects in CSS
CSS 3D Transformations: A Complete Guide
Building a Responsive 3D Gallery with CSS
How to Create Stunning CSS 3D Animations
CSS Hover Effects: Elevate Your Designs
Step-by-Step 3D Card Flip Animation
Mastering CSS Keyframes for 3D Effects
Designing a 3D Image Gallery with CSS
Creating a Dynamic 3D Navigation Menu
CSS 3D Transformations: Tips and Tricks
Building a Creative 3D Card Slider
How to Animate 3D Elements with CSS
Enhancing Web Design with CSS 3D Effects