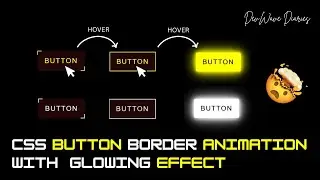
CSS DOUBLE ROTATING BORDER ANIMATION WITH GLOWING HOVER EFFECTS |
Welcome to another episode of DevWave Diaries! 🎥 In this video, I’ll guide you through creating a stunning can rotating animation effect using CSS. You’ll learn how to set up the HTML and CSS, apply a rotating animation, and add a glowing hover effect. We’ll cover how to use pseudo-elements and keyframe animations to achieve a dynamic and eye-catching effect.
🔧 Tools & Technologies Used:
HTML
CSS
🔗 Resources & Code:
Code Link: https://github.com/Avijit200318/Next-...
👍 If you enjoyed this tutorial, don't forget to like, comment, and subscribe for more web development tips and creative design ideas!
Related Topics:
how to make glowing button in html
css glowing button
how to make glowing button in css
how to make border rotating animation in css
css border animation
#WebDevelopment #CSS #html #hovereffect #DevWaveDiaries