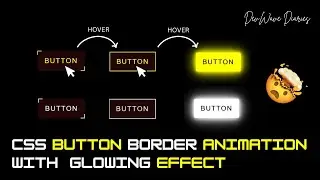
How to Create CSS Card Animation with Mouse Movement Animation |
Get ready to take your web development skills to the next level! This is just a sneak peek of the magic we create at DevWave Diaries, where I showcase advanced CSS designs, stunning animations, and powerful GSAP effects. Want to see the full video and learn how to create something amazing? Click the link above and join the journey into next-level web development!
@DevWaveDiaries
If you enjoyed this video, don’t forget to like, comment, and subscribe for more creative web development tutorials and design tips!
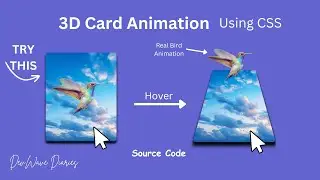
Creative CSS Card Animation with Mouse Movement Effects
Interactive 3D Card Animation Using HTML and CSS
CSS Mouse Hover Effects for Stunning Card Animations
Mastering Mouse Movement Animations in CSS
Building Dynamic Card Animations with CSS and JavaScript
How to Add Mouse Tracking Effects to CSS Cards
Responsive CSS Card Animations with Interactive Effects
Step-by-Step Guide to CSS 3D Card Animation
CSS Animation Tutorial Mouse Movement Card Design
Hover and Move Making Cards Come Alive with CSS
CSS Parallax Card Animation Using Mouse Position
Modern CSS Card Animations for Website Design
How to Create Eye-Catching CSS Animations for Cards
Smooth Card Hover Effects with CSS Transformations
Engaging Card Movement Animations with Pure CSS