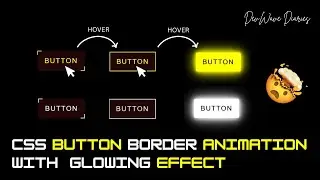
Easy CSS Information Reveal Card Animation | CSS Card | Animation using CSS Variables | CSS Filter
Welcome to DevWave Diaries! 🎥
In this episode, we’re diving into how to create a stunning Hover-Activated Card Animation using HTML and CSS.
🎨 Hover-Activated Card Animation Tutorial 🎨
In this tutorial, you’ll learn:
How to structure a dynamic card layout using HTML.
Applying CSS to create hover effects with smooth transitions.
Leveraging CSS variables and pseudo-elements to craft interactive designs.
🔧 Tools & Technologies Used:
HTML
CSS
👨💻 Check out the code:
https://github.com/Avijit200318/Next-...
📸 Follow us on Instagram for updates and more content:
/ devwave_diaries
If this tutorial helps you master advanced hover animations, don’t forget to like, comment, and subscribe for more exciting web design tutorials and creative animation tips!
CSS Card Animation
CSS Card Information Reveal Animation
Responsive Hover Card Design
CSS Card Flip Animation
Glassmorphism Card Hover Effect
3D Card Animation with CSS
Card Hover Animation Using CSS Variables
Interactive Card Design with HTML & CSS
CSS Card Border Animation
Image Reveal Animation in Card Design
Card Expand Animation on Hover
Advanced CSS Card Effects Tutorial
CSS Pseudo-Elements in Card Design
Rotating Card Animation with CSS
Animated Card Gradient Background Effects
#css3html5 #csscard #htmlcss #frontenddevelopment #webdevelopment