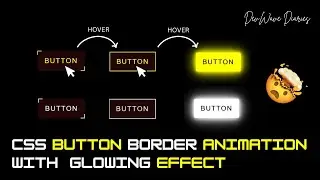
How to Create CSS Multi Color Border Animation with Glowing Effect |
Welcome to another episode of DevWave Diaries! 🎥 In this video, I’ll guide you through creating a mesmerizing coloring border animation effect using CSS. You’ll learn how to set up the HTML and CSS, apply a conic gradient, and animate the border colors for a dynamic look. We’ll dive into using pseudo-elements, keyframe animations, and custom properties to create a smooth and captivating effect.
🔧 Tools & Technologies Used:
HTML
CSS
🔗 Resources & Code: https://github.com/Avijit200318/Next-...
👍 If you enjoyed this tutorial, don't forget to like, comment, and subscribe for more web development tips and creative design ideas!
#webdesign #webdevlearning #webdevelopment #coding #css #cssanimation #css3animation #programming #html #htmlcss #htmlcssjs #javascriptwebdevelopment #javascript #javascripttutorial #cssborder #buttonanimation #website #websitedesign #webdevjourney #animation #glowingeffects #hoveranimation #keyframes #cssproperties #uixdesign #uiux #uxdesign #webdev #frontenddevelopment #webdesigntricks #creativecss #webdevtips #codewithharry #developer #development #frontend #frontenddeveloper #frontenddeveloperlove #frontendcoding #csstricks #csstransition #cssproperty #cssonline #css3 #javascript_projects #javascriptprojects #webdevproject #htmlcssproject #htmlcssprojects #devwavediaries #border #cssborder #csscourse #csscrashcourse #htmltutorial #htmlelements #htmlcode #htmlcsswebsite
#nextlevel