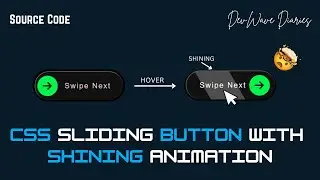
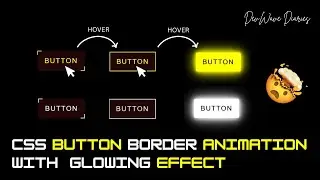
How to Create CSS Sliding Button Animation | CSS Color Filling Animation | CSS Tricks
Get ready to take your web development skills to the next level! This is just a sneak peek of the magic we create at DevWave Diaries, where I showcase advanced CSS designs, stunning animations, and powerful GSAP effects. Want to see the full video and learn how to create something amazing? Click the link above and join the journey into next-level web development!
@DevWaveDiaries
If you enjoyed this video, don’t forget to like, comment, and subscribe for more creative web development tutorials and design tips!
How to Create Hover Fill Button Animation with CSS
Sliding Button Animation Using Pure CSS
CSS Hover Effects: Filling Buttons with Color
Smooth Transition Effects for Buttons with CSS
How to Use CSS Keyframes for Button Animations
Creating Interactive Button Hover Animations
CSS Button Animation Tutorial for Beginners
Adding Sliding Color Effects to Buttons Using CSS
Advanced Button Hover Effects with CSS
Creative Button Animations to Enhance User Experience
How to Design Modern Buttons with Hover Transitions
Pure CSS Techniques for Hover Button Animations
Step-by-Step Guide to Button Fill Animations
Enhancing Call-to-Action Buttons with Hover Effects
CSS Tricks for Stunning Button Hover Animations