3D WEBSITE WITH CSS ROTATING ANIMATION |
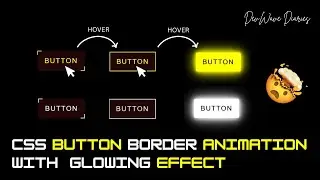
Welcome to another episode of DevWave Diaries! 🎥 In this video, I’ll guide you through creating a stunning can rotating animation effect using CSS. You’ll learn how to set up the HTML and CSS, add hover effects, and use properties like z-index, nth-child(), positions to create a dynamic visual experience.
🔧 Tools & Technologies Used:
HTML
CSS
Full Video Link: • EASY EXPLANATION, CSS 3D ROTATION EFF...
🔗 Resources & Code:
Code Link: https://github.com/Avijit200318/Next-...
👍 If you enjoyed this tutorial, don't forget to like, comment, and subscribe for more web development tips and creative design ideas!
#WebDevelopment #CSS #Animation #DevWaveDiaries