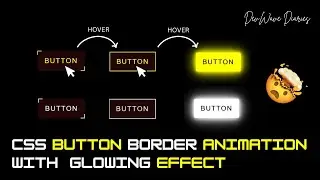
How to Create Css Animated Circular Navigation with Glowing Effect |
Welcome to another episode of DevWave Diaries! 🎥 In this video, I’ll show you how to add Font Awesome to your HTML using Cloudflare's CDN. You’ll also learn how to create a beautiful circular menu or circular navbar to enhance your web design.
🔧 Tools & Technologies Used:
HTML
CSS
Cloudflare Font Awesome, CDN
Full Video Link: • How to Create Easy CSS Circular Navig...
🔗 Resources & Code:
Code Link: https://github.com/Avijit200318/Next-...
👍 If you found this tutorial helpful, don’t forget to like, comment, and subscribe for more web development tips and tricks!
#webdesign #webdevelopment #htmlcss #html #css #cssanimation #buttonanimation #cssbuttons #website #websitedesign #webdevjourney #css3animation #animation #glowingeffects #hoveranimation #keyframes #cssproperties #uixdesign #uiux #uxdesign #webdev #frontenddevelopment #webdesigntricks #creativecss #webdevtips #navigationmenu #navigationbar #navigationdisk #clickanimation #coding #codewithharry #developer #development #frontend #frontenddevelopment #frontenddeveloper #frontenddeveloperlove #frontendcoding #csstricks #csstransition #cssproperty #cssonline #css3 #javascript_projects #javascriptprojects #webdevproject #htmlcssproject #htmlcssprojects #devwavediaries