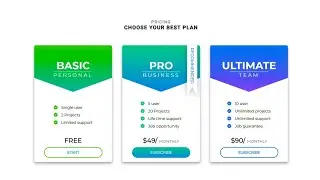
Build 3D Stunning Pricing Card Design with Tilt Effect using CSS & Tilt.js
Title:
Build 3D Stunning Pricing Card Design with Tilt Effect using CSS & Tilt.js
Description:
Unlock the secrets to crafting captivating 3D pricing card designs with a mesmerizing tilt effect in this comprehensive tutorial. Dive into the world of web design as we guide you step-by-step through the process of creating stunning pricing cards using the power of CSS and the Tilt.js library.
Don't forget to like, subscribe, and hit the notification bell for more exciting web design tutorials and creative insights!
Tags:
3D pricing card design
Tilt effect tutorial
CSS animation
Tilt.js library
Web design techniques
Stunning design
User experience
Web development tutorial
CSS3 effects
Creative web design
Web design inspiration
Web design tutorial
Coding tutorial
Front-end development
CSS animations and transitions
HTML and CSS tutorial
Tilt.js animation
CSS design tricks
Web design ideas
Design theory and practice
Web design trends
Music used in this video:
Song: FelixL - All We Need Is Love (Vlog NoCopyright Music)
Music promoted by Vlog No Copyright Music
Video Link: • FelixL - All We Need Is Love (Vlog No...
My setup :-
Headphone - boat ( 600rs).
Laptop - HP.
Editing software - Filmora X.
Code editor - visual studio code.
Browser - Google Chrome.
Social media :-
GitHub :- https://github.com/apurbadeka1255
Pinterest :- https://pin.it/oZP476z
Hashtags:
#WebDesignTutorial #CSS3D #TiltEffect #TiltJS #PricingCardDesign #StunningDesign #WebDevelopment #UserExperience #DesignTutorial #CreativeDesign #CSSAnimation #TutorialVideo #WebDesignTips