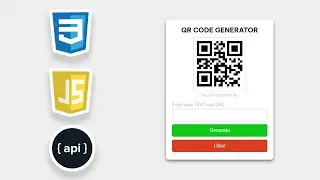
Build a Dynamic QR Code Generator with Simple JavaScript and API Integration
Title:
Build a Dynamic QR Code Generator with Simple JavaScript and API Integration
Description:
In this comprehensive tutorial, learn how to build your own Dynamic QR Code Generator using simple JavaScript and seamless API integration. I'll guide you through each step, from setting up the environment to creating an interactive user interface. With real-time code demonstrations, you'll master the art of generating QR codes on the fly. Whether you're a beginner or an experienced coder, this tutorial will empower you to create efficient QR solutions that enhance user engagement and interaction. Elevate your coding skills today!
Tags:
QR Code Generator, JavaScript, API Integration, Web Development, Coding Tutorial, Dynamic QR Codes, Frontend Development, User Interface, Web Apps, Programming, Tech Tutorial
🎧 Music used in this video 🎧
Music: "Turn Back" by Waesto
Watch: • Waesto - Turn Back (Official)
Download: https://hypeddit.com/waesto/turnback Music provided by Vlog No Copyright Music.
Song: Luke Bergs. Otherside
Music provided by Vlog No Copyright Music,
Video Link: https://bit.ly/41w2r8R
My setup :-
Headphone - boat ( 600rs).
Laptop - HP.
Editing software - Filmora X.
Code editor - visual studio code.
Browser - Google Chrome.
Social media :-
GitHub :- https://github.com/apurbadeka1255
Pinterest :- https://pin.it/oZP476z
Hashtags:
#QRCodeGenerator #JavaScript #APIIntegration #WebDevelopment #CodingTutorial #DynamicQR #FrontendDevelopment #TechSkills #ProgrammingTips #WebApps #CodeDemonstration