Modern & Awesome Dark Glassmorphism UI Design with Pure CSS
Title: Modern & Awesome Dark Glassmorphism UI Design with Pure CSS
Description:
Welcome to our latest YouTube tutorial, where we'll be diving into the exciting world of web design and exploring the mesmerizing art of glassmorphism with a modern twist! In this step-by-step guide, we'll walk you through the process of creating a stunning dark glassmorphism UI using just pure CSS.
What is Glassmorphism?
Glassmorphism is a popular design trend that gives user interfaces a futuristic and visually captivating appearance. By combining transparent and blurred elements, we can create a beautifully frosted glass effect that adds depth and elegance to any website.
What You'll Learn:
1. Understanding the concept of glassmorphism and how it enhances UI aesthetics.
2. Creating a dark glassmorphism background with a hint of translucency.
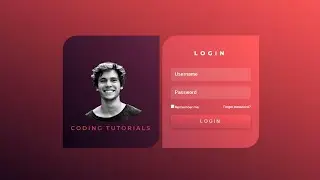
3. Designing stunning glassy buttons and stylish input fields.
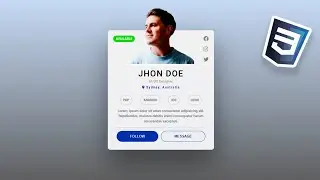
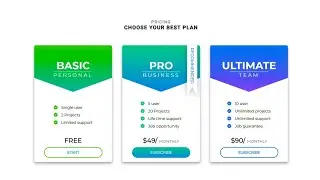
4. Crafting elegant card components with subtle hover effects.
5. Implementing smooth transitions and animations to bring your UI to life.
Let's Get Started!
Grab your favorite code editor, and let's embark on this creative journey together! By the end of this tutorial, you'll have an impressive dark glassmorphism UI that's sure to elevate your web design projects to a whole new level.
Remember to Like, Comment, and Share!
If you find this tutorial helpful or have any questions along the way, feel free to leave us a comment below. And don't forget to share your finished creations with us – we'd love to see what you come up with!
Tags:-
Dark Glassmorphism UI
Pure CSS Design
Dark Mode UI
Glassmorphism Tutorial
CSS UI Design
Web Design Trends
Modern UI Techniques
CSS Animation
User Interface Tutorial
Dark Theme Design
CSS Transitions
Web Design Inspiration
UI Design Trends
Glassmorphism Effect
CSS3 Tricks
Dark UI Trends
Creative Web Design
UI Animation Effects
CSS Tricks
Sleek Web Design
🎧 Music used in this video 🎧
Song: Luke Bergs. Otherside
Music provided by Vlog No Copyright Music,
Video Link: https://bit.ly/41w2r8R
Song: giant cactus-blame
Music provided by Vlog No Copyright Music
Video Link: https://bit.ly/3N6hnOJ
My setup :-
Headphone - boat ( 600rs).
Laptop - HP.
Editing software - Filmora X.
Code editor - visual studio code.
Browser - Google Chrome.
Social media :-
GitHub :- https://github.com/apurbadeka1255
Pinterest :- https://pin.it/oZP476z
Hashtags :-
#DarkGlassmorphism #PureCSSDesign #DarkModeUI #GlassmorphismTutorial #CSSUIDesign #WebDesignTrends #ModernUITechniques #CSSAnimation #UIDesignTutorial #DarkThemeDesign #WebDesignInspiration #UITrends #GlassmorphismEffect #CSS3Tricks #DarkUITrends #WebDesign #CSSTricks #UIAnimation #CreativeDesign #WebDevelopment #CSSDesign #UIUXDesign #Coding #FrontendDevelopment