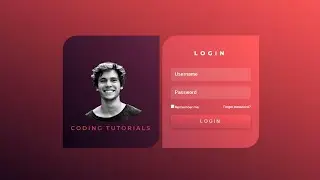
Sleek and Stylish Login Form UI Design | Pure CSS Tutorial with Stunning creative design
Welcome to our tutorial on creating a sleek and stylish login form UI design using pure CSS! In this step-by-step guide, we'll show you how to craft an eye-catching login form with seamless impressive effects. Whether you're a beginner or an experienced developer, you'll find this tutorial helpful in enhancing your CSS skills and elevating your web design projects. Join us now and level up your UI game!
Tags:
CSS Login Form, CSS UI Design, Login Form Animation, Pure CSS Tutorial, CSS Effects, Web Design, CSS Animation, CSS Tricks, Front-end Development, CSS3, Creative Login Form, CSS Transitions.
Music used in this video :-
Song: Fablik - Standby
Music provided by Vlog No Copyright Music,
Video Link: https://bit.ly/3L2NRah
Song: giant cactus-blame
Music provided by Vlog No Copyright Music
Video Link: https://bit.ly/3N6hnOJ
Tell Me by LiQWYD / liqwyd
Creative Commons - Attribution 3.0 Unported- CC BY 3.0
Free Download / Stream: http://bit.ly/3 FdVTLA
Music promoted by Audio Library
• Tell Me – LiQWYD (No Copyright Music)
My setup :-
Headphone - boat ( 600rs).
Laptop - HP.
Editing software - Filmora X.
Code editor - visual studio code.
Browser - Google Chrome.
Social media :-
GitHub :- https://github.com/apurbadeka1255
Pinterest :- https://pin.it/oZP476z
Other playlist:-
Figma
• Figma
Project
• Project
Javascript game
• Javascript projects
C program
• C programming language program
Hashtags:
#CSSLoginForm #PureCSSTutorial #CSSUI #WebDesign #CSSAnimation #FrontEndDevelopment #LoginFormDesign #CSS3 #CreativeUI #CSSEffects
![ALL UNLEAKED ROBLOX BYPASSED CODES SONG ID'S 2021-2022 [ RARE CODES ] [+DOOMSHOP] Russian codes](https://images.videosashka.com/watch/c9WWwO_qzC8)