How to Add a Dreamweaver Extension to WebSite
на канале: Internet Services and Social Networks Tutorials from HowTech
Dreamweaver is a web development tool as well as a design tool for building websites. There are several Dreamweaver extensions available for use. It also supports third party extensions widely available to add to your webpage. In this tutorial, we will show you how to add a Dreamweaver extension to your website.
Don't forget to check out our site http://howtech.tv/ for more free how-to videos!
/ ithowtovids - our feed
/ howtechtv - join us on Facebook
https://plus.google.com/1034403827176... - our group in Google+
Step 1 -- Getting started
To start with, we should log on to the adobe website and download one of the Dreamweaver extensionsfrom several different extensions available. For this tutorial, we will be downloading the Flexi Layouts extension, which provides a complete website theme structure.
For that, click on the Download button and it will redirect us to a new page from where we can download a free trial version of the extension.
Step 2 -- Installing the extension
With that taken care of, let's extract the zip file and open up Dreamweaver. Over here, let's move to the Commands menu and click on the Manage Extensions option.
Step 3 -- Installation process
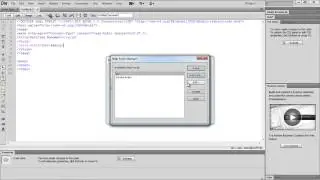
Once in the Extensions Manager window, go to the File menu and click on the Install Extension option. Now simply locate the file that we just downloaded and the installation process would start.
Step 4 -- Installation complete
Once the installation is completed, the extension would be displayed in the list over here and would be enabled by default. That means we have successfully added a Dreamweaver extension to our website.
Step 5 -- Flexi Layout Editor
Now let's check how the extension works. Talking specifically about Flexi layouts, you won't be able to use the Dreamweaver extension before installing the Flexi layout editor app, which is basically an Adobe Air app used to edit the CSS layouts.
Once installed, let's restart Dreamweaver and move to the Insert menu on top. Over here, you will find the Flexi Layout Pro option. Select that option and click on "Create or Edit Layout" to apply a theme to our site.
Step 6 -- New Webpage
If you are working on a new document, you would be required to save the document first.
Step 7 -- Selecting a theme
And over here, you can see that the Layout Editor will open up, containing the layouts that are present in the extension. Over here, we will simply select a theme and click on the Create button.
Step 8 -- Finalizing the Website
With that done, the whole theme would open up in the Layout Editor, and you can customize the whole theme according to your requirement.
And there you have it. The theme has been successfully applied to our website through the Dreamweaver extension.