Building an Interactive To-Do List App with HTML & CSS | Step-by-Step Tutorial
Title:
Building an Interactive To-Do List App with HTML & CSS | Step-by-Step Tutorial
About the video:
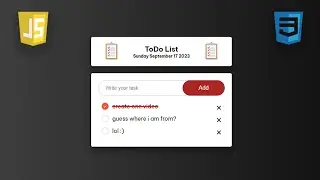
In this comprehensive step-by-step tutorial, you'll learn how to create your very own interactive to-do list app using HTML and CSS. Whether you're a beginner in web development or looking to expand your coding skills, this tutorial will guide you through the process, from start to finish.
What You'll Learn:
HTML structure for a to-do list app.
Styling with CSS to make it visually appealing.
Implementing interactivity for adding and removing tasks.
Best practices for web development.
Follow Along:
Feel free to code along with me as we build this practical web application together. By the end of this tutorial, you'll have a functional to-do list app that you can customize and use in your projects.
Music used in this video:
Song: Leomind - Faded (Vlog No Copyright Music)
Music provided by Vlog No Copyright Music.
Video Link: • Leomind - Faded (Vlog No Copyright Mu...
Song: Extenz-Endless Summer (Vlog No Copyright Music) Music provided by Vlog No Copyright Music.
Video Link: • Extenz - Endless Summer (Vlog No Copy...
Music Provided By Bass Rebels
Jorm - Would You Forgive [Bass Rebels Release]
Song/Free Download- • Jorm - Would You Forgive (Vlog No Cop...
iTunes, Spotify, GooglePlay - smarturl.itbr-wouldyouforgive
Follow Jorm - smarturl.it/jorm-br
Tags:
HTML tutorial
CSS tutorial
To-Do list app
Interactive web development
HTML and CSS project
Step-by-step tutorial
Web development for beginners
Coding practice
Build web apps
Create interactive websites
Hashtags:
#HTML #CSS #WebDevelopment #ToDoListApp #Tutorial #Coding #WebDesign