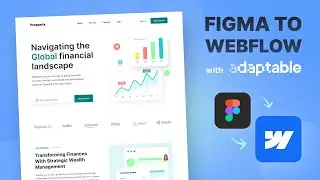
How to Transform Figma Designs into Real Webflow Websites with Adaptable | Figma to Webflow
Hi everyone! In this tutorial, Learn how to turn your figma designs into real webflow websites with Adaptable. If you're looking for a B2B service that elevates your Webflow development game—Adaptable is the game-changer you've been waiting for. Learn, Create, and Elevate Your Webflow Development Game with Adaptable!
Get started Adaptable for free: https://www.adaptableco.com
Timestamps:
00:00 - Intro
02:43 - Design in Figma
23:15 - Submit the design
31:26 - Final result
Got questions or suggestions? Drop them in the comments below.
More design tutorials:
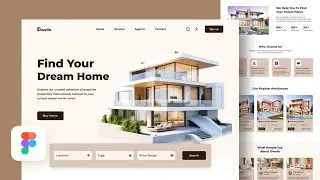
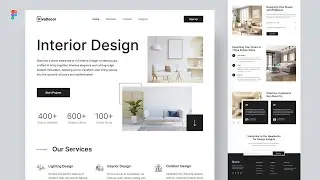
👉 Luxury Interior Design Website: • Figma Web Design: Modern Interior Des...
👉 Fashion website design in figma: • Fashion Website Design in Figma | Eco...
👉 Watch landing page design: • Figma Tutorial: Animated Image Carous...
👉 3D carousel slider figma: • Landing Page Ui Design in Figma - 3D ...
👉 Mobile App Design for Travel Agency: • Mobile App Design in Figma (UX/UI Des...
Get FREE resource file (Business Consulting Website)
👉 https://bit.ly/3O1dGcV
Hit the like button if you find this tutorial helpful and subscribe for more UX / UI design, app design & web designs, and inspirations.
SUBSCRIBE to our channel: / dscodetech
🔔 Stay Connected:
Facebook - https://bit.ly/36KsK8X
Instagram - https://bit.ly/3xGDbXR
------------------------------------------------
#FigmaToWebflow #WebflowDevelopment #Webdesign #Adaptable #FigmaTutorial