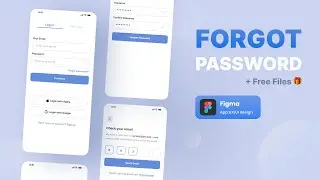
Forgot Password UI/UX Design and Prototyping in Figma
Hi everyone! In this video, we'll explore the process of creating a secure and user-friendly password recovery experience using Figma's powerful design and prototyping features. Whether you're a seasoned Figma enthusiast or just getting started, this tutorial is designed to empower you with the skills needed to craft an intuitive and secure forgot password flow.
Use Figma to design this UI/UX—Sign up now! (+ free files 🎁)
👉 https://psxid.figma.com/dkbklpwripx3
Use FigJam AI to brainstorm your design ideas—Try it now!
👉 https://psxid.figma.com/zj0gos3g3prm-...
Got questions or suggestions? Drop them in the comments below.
Get web hosting - (Use 'DSCODE' to save 10%)
👉 https://hostinger.com/dscode
Start free, get 20% OFF Premium Chatbot for your website
👉 https://www.tidio.com/get/dscode
Want to Collaborate on a Project? Let's chat!
📩 Contact me: [email protected]
More design tutorials:
👉 3D carousel slider figma: • Landing Page Ui Design in Figma - 3D ...
👉 Watch landing page design: • Figma Tutorial: Animated Image Carous...
👉 Fashion website design in figma: • Fashion Website Design in Figma | Eco...
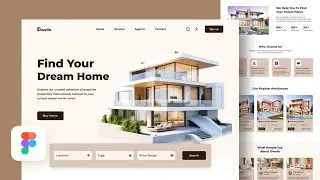
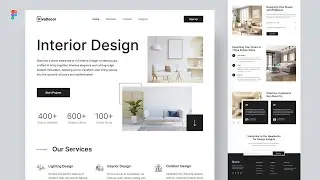
👉 Luxury Interior Design Website: • Figma Web Design: Modern Interior Des...
👉 Food Order Mobile App Design in Figma: • Food Ordering Mobile App Design in Fi...
FREE resource file mentioned in this video (Forgot password UI template)
👉 https://bit.ly/15UItemplate
Hit the like button if you find this tutorial helpful and subscribe for more UX / UI design, app design & web designs, and inspirations.
SUBSCRIBE to our channel: / dscodetech
🔔 Stay Connected:
Facebook - https://bit.ly/36KsK8X
Instagram - https://bit.ly/3xGDbXR
*This page contains affiliate links. If you make a purchase after clicking on my link, I may receive a small commission at no extra cost to you!
------------------------------------------------
#Figma #UIUXDesign #Prototyping #ForgotPassword #DesignTutorial #FigmaTutorial