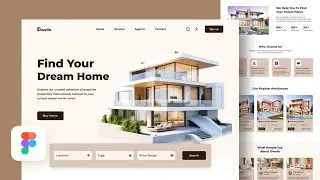
Rotating Carousel Animation in Figma | Prototyping Tutorial
Learn how to create a rotating carousel animation in Figma with this step-by-step prototyping tutorial. In this video, I’ll show you how to design an animated image carousel slider for a landing page, using smart animate and other essential Figma features.
Get started Motiff for free!
👉 https://motiff.com
Got questions or suggestions? Drop them in the comments below.
Want to Collaborate on a Project? Let's chat!
📩 [email protected]
More design tutorials:
3D Carousel Slider in Figma: • Landing Page Ui Design in Figma - 3D ...
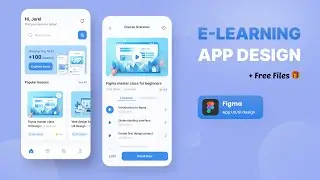
Mobile App Design in Figma: • Mobile App Design in Figma (UX/UI Des...
Functional Calendar UI Design: • Functional Calendar (Date picker) UI ...
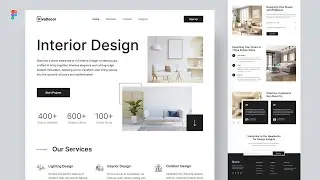
Interior Design Website in Figma: • Figma Web Design: Modern Interior Des...
Job Finder Website Design in Figma: • Job Finder Website Design With Scroll...
FREE resource file mentioned in this video (Rotating Carousel Animation UI template 🎁)
👉 https://bit.ly/27UITemplate
Enjoyed this Tutorial? Hit the Like Button and Subscribe for More!
Don't miss out on future UX/UI, app design, and web design tutorials.
SUBSCRIBE to our channel: / dscodetech
🔔 Stay Connected:
Instagram - / dscodetech
Twitter(x) - https://x.com/dscodetech
*This page contains affiliate links. Your support helps us continue creating valuable content!
----------------------------------
#DonutSlider #FigmaCarousel #LandingPage #FigmaTutorial #Prototyping #FigmaAnimation #UIUXDesign