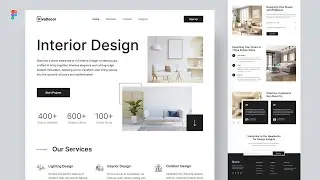
Creating an Animated Mobile App Navigation Menu Bar: UI/UX Design & Prototyping (App Sidebar)
Hi everyone! In this Figma prototyping tutorial We're diving into a delightful journey of Figma design, crafting an effective and visually captivating animated mobile sidebar with interactive components.
Figma is free to use—Sign up now! (+ free files 🎁)
👉 https://psxid.figma.com/dkbklpwripx3
Plan your design ideas with FigJam AI—Try it now!
👉 https://psxid.figma.com/zj0gos3g3prm-...
Unlock advanced features with Figma Pro!
👉 https://psxid.figma.com/7mhteo1pff9i-...
Got questions or suggestions? Drop them in the comments below.
Want to Collaborate on a Project? Let's chat!
📩 Contact me: [email protected]
More design tutorials:
Loading Animation in Figma: • Loading Animation in Figma (Spinner) ...
Fashion website design in figma: • Fashion Website Design in Figma | Eco...
Functional Calendar UI Design: • Functional Calendar (Date picker) UI ...
Food Order Mobile App Design in Figma: • Food Ordering Mobile App Design in Fi...
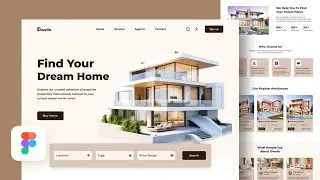
Home Buying Website Landing Page Design: • Website Landing Page Design in Figma ...
FREE resource file mentioned in this video (Mobile App Navigation Side Menu Bar UI template)
👉 https://bit.ly/24UITemplate
Enjoyed this Tutorial? Hit the Like Button and Subscribe for More!
Don't miss out on future UX/UI, app design, and web design tutorials.
SUBSCRIBE to our channel: / dscodetech
🔔 Stay Connected:
Facebook - https://bit.ly/36KsK8X
Instagram - https://bit.ly/3xGDbXR
*This page contains affiliate links. Your support helps us continue creating valuable content!
-------------------------
#MenuBar #AppDesign #NavigationBar #FigmaTutorial #FigmaAnimation #Prototyping