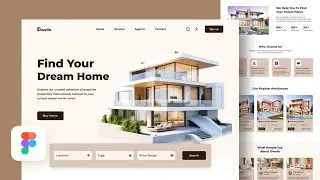
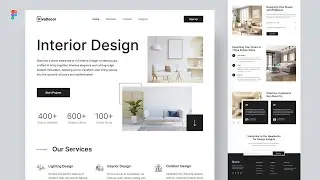
Figma Tutorial: Animated Image Carousel Slider
Hi there! Learn how to create animated Image Carousel Slider for your landing page using figma Components and Smart animate. I'll walk you through all the steps to create this slider from a simple sketch to a fully-prototyped, eye-catching carousel slider. Image sliders are all the rage in modern web design, and we'll show you how to craft one that not only captures attention but keeps your audience engaged.
Have questions about figma or prototyping? Drop them in the comments below ⬇
Want to Collaborate on a Project? Let's Connect!
📩 Contact me: [email protected]
🎁 FREE resource file mentioned in this video (Image Carousel Slider UI template):
https://www.figma.com/community/file/...
More design tutorials:
✅ 3D carousel slider figma: • Landing Page Ui Design in Figma - 3D ...
✅ Fashion website design in figma: • Fashion Website Design in Figma | Eco...
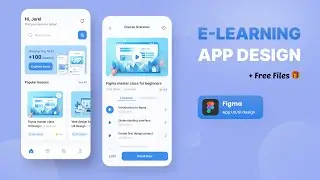
✅ Mobile App Design for Travel Agency: • Mobile App Design in Figma (UX/UI Des...
✅ Food Order Mobile App Design in Figma: • Food Ordering Mobile App Design in Fi...
Hit the like button if you find this tutorial helpful and subscribe for more UX / UI design tutorials, app design & web designs, and creative inspiration.
SUBSCRIBE to our channel: / dscodetech
🔔 Stay Connected:
Facebook - https://bit.ly/36KsK8X
Instagram - https://bit.ly/3xGDbXR
------------------------------------------------------------
#carouselslider #figmatutorial #uidesigner #webdesign #prototyping