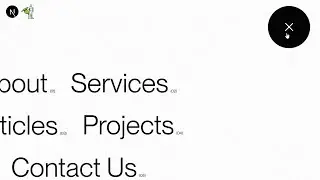
Curtain Effect Page Transition using GSAP and SVG Morph
In this video, I will tell you about how to create a rad curtain effect page transition using GSAP and SVG Morph in HTML, CSS, and Javascript.
It's very realistic and easy to implement on your website.
Hope you enjoyed it!
Like and Subscribe.
Welcome Back!
Source Code: https://bit.ly/3QmxXZ3
___________________________________________________________________________________
Social Account: https://link.taimoorshahzada.com/social
Facebook: https://link.taimoorshahzada.com/face...
Instagram: https://link.taimoorshahzada.com/inst...
Github: https://link.taimoorshahzada.com/github
Linkedin: https://link.taimoorshahzada.com/link...
Snapchat: https://link.taimoorshahzada.com/snap...
Discord: https://link.taimoorshahzada.com/discord
Website: www.taimoorshahzada.com
Timestamps:
Showcase: (00:00)
Intro: (00:14)
Subscribe: (00:19)
Markup: (00:28)
Stylesheet: (01:22)
GSAP: (04:13)
Final Masterpiece: (09:23)
Outro: (09:42)
Song: emk3n - I dont know
Video's Link: • emk3n - I dont know [Free Trap]
#PageTransition #TaimoorShahzada #WebsiteDesign #Awwwards #htmlcssjavascript #greensock #GSAP #LandingPage #javascript #css #CurtainEffect #ResponsiveWebsite