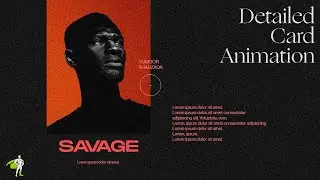
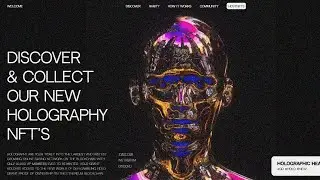
Project Showcase Page Website using HTML & CSS only
In this video, we will creating a Project Page Website using HTML & CSS only. We are using CSS :hover functionality and CSS transitions to give some life to the page.
Hope you enjoyed the video.
Like this video and Subscribe to my channel.
Source Code: https://bit.ly/3ruxPjJ
____________________________________________________________
Instagram: https://link.taimoorshahzada.com/inst...
Github: https://link.taimoorshahzada.com/github
Linkedin: https://link.taimoorshahzada.com/link...
Website: https://link.taimoorshahzada.com/site
Timestamps:
Intro: (00:00)
Sneakpeaks: (00:11)
Markup: (00:41)
Stylesheet: (03:16)
Final Masterpiece: (08:46)
#projectpage #gsap #TaimoorShahzada #webdevelopment #WebsiteDesign #designideas #introanimation #tailwindcss #htmlcssjavascript #greensock #LandingPage #javascript #css #reactjs #ResponsiveWebsite