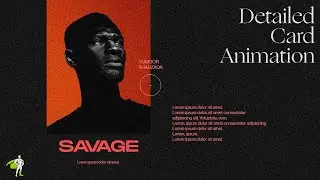
Detailed Card Animation using HTML CSS & GSAP
In this video, I will tell you about how to create an awesome detailed card with animations on the website using HTML, CSS, and GSAP.
Hope you enjoyed it!
Like and Subscribe.
Welcome Back!
Source Code: https://bit.ly/3OXOEJs
___________________________________________________________________________________
Social Account: https://link.taimoorshahzada.com/social
Facebook: https://link.taimoorshahzada.com/face...
Instagram: https://link.taimoorshahzada.com/inst...
Github: https://link.taimoorshahzada.com/github
Linkedin: https://link.taimoorshahzada.com/link...
Snapchat: https://link.taimoorshahzada.com/snap...
Discord: https://link.taimoorshahzada.com/discord
Website: www.taimoorshahzada.com
Timestamps:
Showcase: (00:00)
Intro: (00:19)
Subscribe: (00:25)
Markup: (00:33)
Stylesheet: (03:16)
GSAP: (09:41)
Final Masterpiece: (14:42)
Outro: (15:06)
Song: emk3n - I dont know
Video's Link: • emk3n - I dont know [Free Trap]
#CardAnimation #TaimoorShahzada #WebsiteDesign #Awwwards #htmlcssjavascript #greensock #GSAP #LandingPage #javascript #css #webgl #ResponsiveWebsite