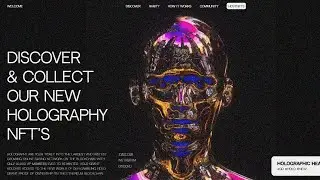
NFT Landing Page Website using HTML CSS & GSAP
In this video, I will take a look at the NFT Landing Page where you can show details and info on upcoming NFT's. Hope you enjoyed it!
Like and subscribe to my channel.
DesignInspiration: https://dribbble.com/shots/17011341-N...
Asset by: / ccatnvytihx
Source Code: https://github.com/taimoorshahzada/NF...
Social Account: https://link.taimoorshahzada.com/social
Facebook: https://link.taimoorshahzada.com/face...
Instagram: https://link.taimoorshahzada.com/inst...
Github: https://link.taimoorshahzada.com/github
Linkedin: https://link.taimoorshahzada.com/link...
Snapchat: https://link.taimoorshahzada.com/snap...
Discord: https://link.taimoorshahzada.com/discord
Website: www.taimoorshahzada.com
Timestamps:
Showcase: (00:00)
Intro: (00:12)
Subscribe: (00:18)
Markup: (00:25)
Stylesheet: (06:58)
GSAP: (14:21)
Final Masterpiece: (17:24)
Outro: (17:40)
Song: emk3n - I dont know
Video's Link: • emk3n - I dont know [Free Trap]
#NFT #TaimoorShahzada #WebsiteDesign #Awwwards #htmlcssjavascript #greensock #GSAP #NFTLandingPage #javascript #css #webgl #ResponsiveWebsite