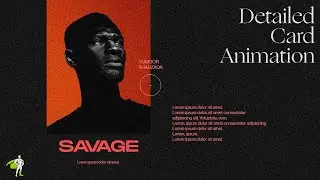
Photographic Loading Animation for Designer Portfolio Website using GSAP
In this video, I will tell you how to create a loading animation for a designer portfolio website and a photographer portfolio website using GSAP!
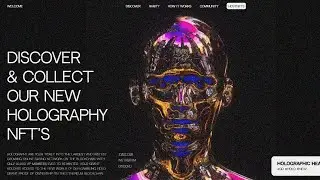
It's also used to showcase your excellent samples of photographs, nfs and illustrations on start to attract your audience.
Hope you like it.
Like and Subscribe.
Welcome Back!
Source Code: https://bit.ly/3Cbk6zv
___________________________________________________________________________________
Follow my Everyday Coding Journey on Instagram: https://link.taimoorshahzada.com/social
Facebook: https://link.taimoorshahzada.com/face...
Instagram: https://link.taimoorshahzada.com/inst...
Github: https://link.taimoorshahzada.com/github
Linkedin: https://link.taimoorshahzada.com/link...
Snapchat: https://link.taimoorshahzada.com/snap...
Discord: https://link.taimoorshahzada.com/discord
Website: www.taimoorshahzada.com
Timestamps:
Showcase: (00:00)
Intro: (00:21)
Subscribe: (00:26)
Markup: (00:35)
Stylesheet: (01:55)
GSAP: (05:26)
Final Masterpiece: (09:41)
Outro: (10:06)
Song: emk3n - I dont know
Video's Link: • emk3n - I dont know [Free Trap]
#LoadingAnimation #TaimoorShahzada #WebsiteDesign #Awwwards #htmlcssjavascript #greensock #GSAP #LandingPage #javascript #css #CurtainEffect #ResponsiveWebsite