Code 10x Faster Using ChatGPT | Learn How to Create a Functioning Sign-Up Form With Ai
In this tutorial, learn how to create a Sin-Up form using DevAssistant, a powerful AI tool designed to supercharge your coding skills. You'll discover how AI can streamline your coding experience, making it more efficient and productive. We'll guide you through the step-by-step process of building a functioning Sign-Up form from scratch and seamlessly integrating it with your backend.
Discover DevAssistant's coding superpowers: https://bit.ly/3FjIoZX
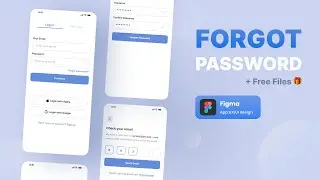
🎁 FREE resource file mentioned in this video (Generated Sign-up form):
https://bit.ly/3PUfdBB
More design tutorials:
✅ 3D carousel slider figma: • Landing Page Ui Design in Figma - 3D ...
✅ Fashion website design in figma: • Fashion Website Design in Figma | Eco...
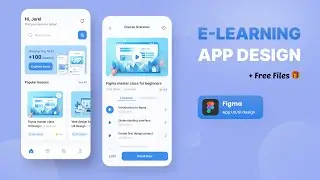
✅ Mobile App Design for Travel Agency: • Mobile App Design in Figma (UX/UI Des...
✅ Food Order Mobile App Design in Figma: • Food Ordering Mobile App Design in Fi...
Hit the like button if you find this tutorial helpful and subscribe for more UX / UI design tutorials, app design & web designs, and creative inspirations.
SUBSCRIBE to our channel: / dscodetech
🔔 Stay Connected:
Facebook - https://bit.ly/36KsK8X
Instagram - https://bit.ly/3xGDbXR
------------------------------------------
#htmlcss #signupform #webdevelopment #webdesign #devassistant