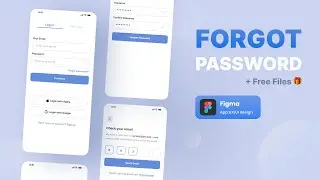
OTP Verification App Screen UI/UX Design And Prototype | Figma Tutorial
Create seamless UI/UX for an OTP Verification app screen using figma from a simple sketch to a fully interactive prototype with Figma Smart animate. we'll cover OTP Verification, Verification Code input, and the Verification Success screens. Watch how we connect them with Figma's prototyping for a flawless user experience.
Got questions or suggestions? Drop them in the comments below ⬇
Want to Collaborate on a Project? Let's Connect!
📩 Contact me: [email protected]
🎁 FREE resource file mentioned in this video (OTP Verification UI Template):
https://www.figma.com/community/file/...
More design tutorials:
✅ Mobile App Design for Travel Agency: • Mobile App Design in Figma (UX/UI Des...
✅ Food Order Mobile App Design in Figma: • Food Ordering Mobile App Design in Fi...
✅ Cake App Design in Figma: • Cake Ordering Mobile App Design in Fi...
✅ 3D carousel slider figma: • Landing Page Ui Design in Figma - 3D ...
✅ Fashion website design in figma: • Fashion Website Design in Figma | Eco...
Hit the like button if you find this tutorial helpful and subscribe for more UX / UI design tutorials, app design & web designs, and creative inspiration.
SUBSCRIBE to our channel: / dscodetech
🔔 Stay Connected:
Facebook - https://bit.ly/36KsK8X
Instagram - https://bit.ly/3xGDbXR
------------------------------------------
#appdesign #figmatutorial #uidesign #figmaanimation #prototyping #uxdesign