How to Create Website Preloader | Animation Website Loader Tutorial | How to add Website Preloader
This video is about how to make an animation website preloader using HTML and CSS. you can learn how to create and how add a loader to your website using HTML and CSS. this tutorial is for beginners and those who want to learn how to build websites.
you can create a website preloader easily using this video. add a preloader to your website it is very beautiful. this is a circle animation loader you can make it any way you want. we are hopefully bringing more videos.
This is keywords to find this video:
website preloader
website loader design
website preloader animation
website preloader tutorial
how to build a website preloader
how to make website loader
website loader animation
How to make a loader
How To Create A Custom Preloading Screen
How to Add Loading Animation to Website
Create a full-screen website pre-loader
How to Create Custom Loading Animations
Create a custom preloader in HTML and css
What is a preloader?
This is more videos you must watch
◾How to create an Image slider using html and css | make a slideshow (correctly)
• How to create an Image slider using h...
◾How to make a website button using Html and CSS (with Gradient Colour):
• How to Design a Website Button Using ...
◾How to create a website navigation bar using Html and CSS:
• How to create a website navigation ba...
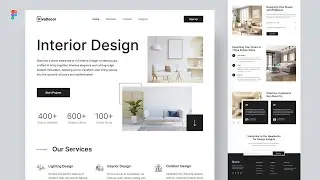
◾Beautiful landing page design using Html and CSS (Responsive design)
• Beautiful landing page design using H...
◾how to build a website (Basic tutorial):
• how to build a website (Basic tutorial)
#websitepreloader #loader #dscode
Follow us on:
◾ Facebook - https://bit.ly/36KsK8X
◾ Instagram - https://bit.ly/3xGDbXR