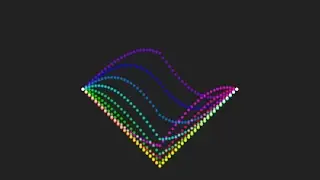
1 div soft loop
Live demo https://codepen.io/thebabydino/pen/xx...
Note that this demo requires support for registering custom properties, which means it only works in Chromium browsers for now / 1482114654008655875
If the work I've been putting out since early 2012 has helped you in any way or you just like it, please consider supporting it to help me continue and stay afloat. You can do so in one of the following ways:
you can be a cool cat 😼🎩 and become a patron on Patreon / anatudor
you can make a one time donation via Ko-fi https://ko-fi.com/anatudor
you can make me happy by getting me a gift off my wishlist
🎁🇺🇸 https://www.amazon.com/hz/wishlist/ls...
🎁🇬🇧 https://www.amazon.co.uk/hz/wishlist/...
you can share this to show the world what can be done with CSS these days
Thank you!
---
Resources:
Gradient Blobs & Halftone Effects (https://codepen.io/thebabydino/projec...)
HSL bicone (https://codepen.io/thebabydino/full/N...)
Vertical HSL bicone slicing (https://codepen.io/thebabydino/pen/ZE...)
final easing function `easeInOutCubic` (https://easings.net/#easeInOutCubic)
Regular polygon with [in|circum]circle (https://codepen.io/thebabydino/full/g...)
#css #cssVariables #loopingAnimation



![[친절한꿀팁] 다이소에서이것만은사지말자/다이소비추템](https://images.videosashka.com/watch/nlkaq6kQ83Q)