CSS hosting plans interface (no SVG, no images other than CSS gradients)
Live demo https://codepen.io/thebabydino/pen/zY...
If the work I've been putting out since early 2012 has helped you in any way or you just like it, please consider supporting it to help me continue and stay afloat. You can do so in one of the following ways:
you can be a cool cat 😼🎩 and become a patron on Patreon / anatudor
you can make a one time donation via Ko-fi https://ko-fi.com/anatudor
you can make me happy by getting me a gift off my wishlist
🎁🇺🇸 https://www.amazon.com/hz/wishlist/ls...
🎁🇬🇧 https://www.amazon.co.uk/hz/wishlist/...
you can share this to show the world what can be done with CSS these days
Thank you!
---
Resources:
original design I found on Shutterstock (https://www.shutterstock.com/image-ve...)
the `typeof` operator (https://developer.mozilla.org/en-US/d...)
`conic-gradient()` start axis illustration (https://codepen.io/thebabydino/full/w...)
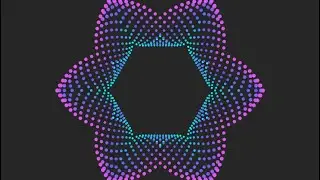
Gradient Blob and Halftone Effects talk slides (https://codepen.io/thebabydino/projec...) where I dissect how filters and blend-modes work
`sass:math` module (https://sass-lang.com/documentation/m...)
interactive hue bicone demo (https://codepen.io/thebabydino/full/N...)
interactive vertical hue bicone slice demo (https://codepen.io/thebabydino/full/Z...)
The `background-clip` Property and its Use Cases (https://css-tricks.com/the-backgound-...)
Mask Compositing: the Crash Course (https://css-tricks.com/mask-compositi...)
corresponding angles interactive demo (https://codepen.io/thebabydino/full/z...)
angles of a segment w.r.t. the horizontal interactive demo (https://codepen.io/thebabydino/full/e...)
sum of angles in a triangle interactive demo (https://codepen.io/thebabydino/full/E...)
`linear-gradient()` angles interactive demo (https://codepen.io/thebabydino/full/A...)
CSS `linear-gradient()` explanation article (https://kittygiraudel.com/2013/02/04/...)
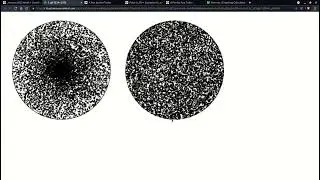
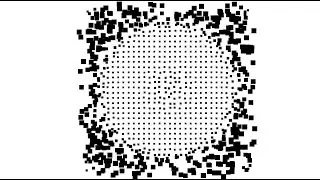
approximate rounding produced by `blur()` + `contrast()` filter chain (https://codepen.io/thebabydino/pen/GR...)
`place-content` vs. `place-items` ( / 1482055018383564808 )
Polar (r, θ) ➞ Cartesian (x, y) coordinates (https://codepen.io/thebabydino/full/K...)
DRY Switching with CSS Variables: The Difference of One Declaration (https://css-tricks.com/dry-switching-...)
DRY State Switching With CSS Variables: Fallbacks and Invalid Values (https://css-tricks.com/dry-state-swit...)
---
Chapters:
I promise I'll add them.
#cssVariables