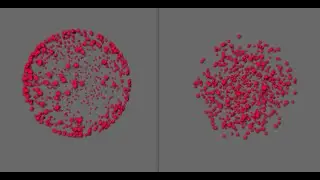
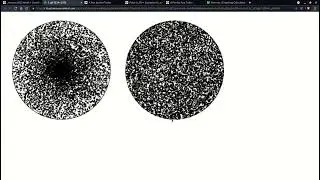
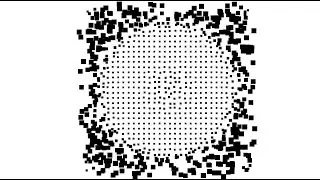
Reverse background on disc areas
Live demo: https://codepen.io/thebabydino/pen/Jj...
If the work I've been putting out since early 2012 has helped you in any way or you just like it, please consider supporting it to help me continue and stay afloat. You can do so in one of the following ways:
you can be a cool cat 😼🎩 and become a patron on Patreon / anatudor
you can make a one time donation via Ko-fi https://ko-fi.com/anatudor
you can make me happy by getting me a gift off my wishlist
🎁🇺🇸 https://www.amazon.com/hz/wishlist/ls...
🎁🇬🇧 https://www.amazon.co.uk/hz/wishlist/...
you can share this to show the world what can be done with CSS these days
Thank you!
---
Resources:
challenge ( / 1393282447794708486 )
Taming Blend Modes: `difference` and `exclusion` (https://css-tricks.com/taming-blend-m...)
Gradient Blobs & Halftone Effects (https://codepen.io/thebabydino/projec...) - Chromium only, arrow dn/ up for nav to next/ prev item
Styled native range input #31 (https://codepen.io/thebabydino/pen/zx...)
how `filter: contrast()` works in the back (https://developer.mozilla.org/en-US/d...)
Adventures in CSS Semi-Transparency Land (https://css-tricks.com/adventures-in-...)
#css #cssFilters #cssBlendMode





![[Unboxing]C.P. company basic summer items for holiday trip!](https://images.videosashka.com/watch/ChdcmiA7WhE)