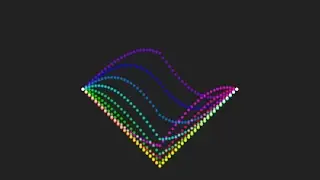
Pure CSS ⬡🌈🐍 animation
Live demo https://codepen.io/thebabydino/pen/md...
If the work I've been putting out since early 2012 has helped you in any way or you just like it, please consider supporting it to help me continue and stay afloat. You can do so in one of the following ways:
you can be a cool cat 😼🎩 and become a patron on Patreon / anatudor
you can make a one time donation via Ko-fi https://ko-fi.com/anatudor
you can make me happy by getting me a gift off my wishlist
🎁🇺🇸 https://www.amazon.com/hz/wishlist/ls...
🎁🇬🇧 https://www.amazon.co.uk/hz/wishlist/...
you can share this to show the world what can be done with CSS these days
Thank you!
---
Resources:
inspiration ( / 1446497054918856704 )
construct regular polygon (https://codepen.io/thebabydino/full/Q...)
regular polygon with [in|circum]circle (https://codepen.io/thebabydino/full/z...)
hue scale (https://codepen.io/thebabydino/full/j...)
Cutting out the inner part of an element using `clip-path` (https://css-tricks.com/cutting-inner-...)
The State of Changing Gradients with CSS Transitions and Animations (https://css-tricks.com/the-state-of-c...)
`cos` and `sin` of negative angle (https://www.analyzemath.com/high_scho...)
#css #cssVariables #loopingAnimation



![[친절한꿀팁] 다이소에서이것만은사지말자/다이소비추템](https://images.videosashka.com/watch/nlkaq6kQ83Q)