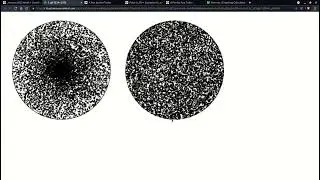
Pure CSS animated 1 element gradient blobs with filters & blend modes
Works in WebKit browsers and in Firefox. See the live demo at https://codepen.io/thebabydino/pen/Nj...
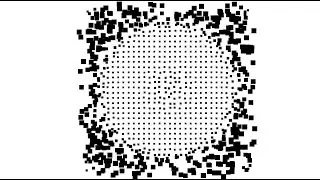
You can see the live demo here https://codepen.io/thebabydino/pen/br... Cross-browser.
If the work I've been putting out since early 2012 has helped you in any way or you just like it, please consider supporting it to help me stay afloat. You can do so in one of the following ways:
you can be a cool cat 😼🎩 and become a patron on Patreon / anatudor
you can make me happy by getting me a gift off my wishlist
🎁🇺🇸 https://www.amazon.com/hz/wishlist/ls...
🎁🇬🇧 https://www.amazon.co.uk/hz/wishlist/...
you can share this to show the world what can be done with CSS these days
Thank you!
---
See more of my demos @ https://codepen.io/thebabydino/
---
Original twitter challenge: / 853266780000792576
Easing functions: http://easings.net/
http://cubic-bezier.com/#.5,-1.39,0,1