Angular Runtime Performance, plus witchcraft w/ Kevin Ard
Details
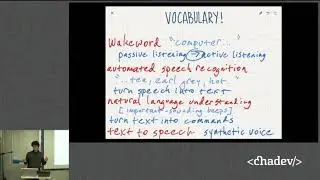
A deep-dive into Angular runtime performance. Will discuss OnPush change detection, Immutability, Pure Pipes/Functions, and Memoization.
Part of it - the Witchcraft - will be using Redux in an Angular application: what Redux is, what it brings to the Ng world, and how it allows performant, scalable app architectures (plus a happy dev experience with redux-devtools).
It’ll also touch on using benchpress for e2e testing the app’s runtime performance metrics.
Time won’t allow a live code sort of thing, but - between now and then - I’ll have setup a step-by-step github repo to use for the presentation and for people to clone afterwards.
References
@ngrx (especially store and effects) https://github.com/ngrx/platform
redux-devtools chrome extension
inspiration (the whole series, really): http://blog.mgechev.com/2017/11/11/fa...
Some points taken from: https://github.com/mgechev/angular-pe...

![[FREE] SLIMESITO x BEEZYB TYPE BEAT 2022 -](https://images.videosashka.com/watch/1EoTITwenvE)