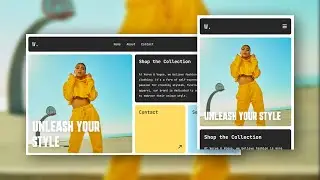
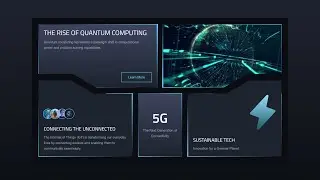
Impossible Futuristic Grid Design With HTML & CSS | Quick Tutorial
Learn how to create this incredible futuristic grid design with slanted grid parts and make it responsive on small screen sizes as well. Integrate a looping video inside one of the panels, add futuristic glowing effects and learn some advanced CSS grid tricks along the way!
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Image Files:
https://drive.google.com/drive/folder...
Google Font:
https://fonts.google.com/specimen/Tit...
-----------------
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:11 Preview
1:01 HTML
3:01 CSS
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#css
#grid
#design