How To Build Your Own Small CSS Framework | Quick Tutorial
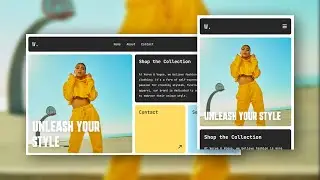
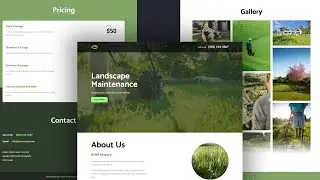
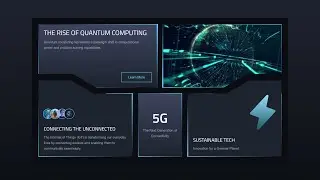
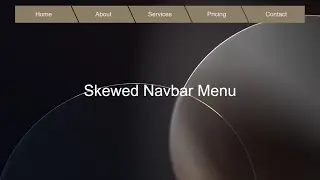
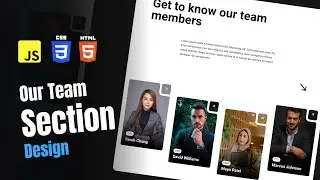
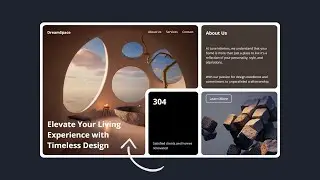
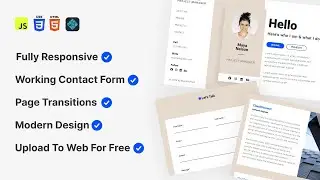
Let's see how we can create our own lightweight CSS framework such as Tailwind or Bootstrap CSS that includes custom components, utility classes as well as responsive design classes. Once we create the barebones of such framework we will also put it into action and build the same website design I uploaded not too long ago.
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Image Files:
https://drive.google.com/drive/folder...
Font Awesome:
https://fontawesome.com
Google Font:
https://fonts.google.com/specimen/Cat...
https://fonts.google.com/specimen/Roboto
-----------------
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:11 Preview
0:36 Framework Variables
1:16 Framework Global Styles
1:57 Framework Components
3:27 Framework Utility Classes
6:36 Framework Media Queries
7:48 Building A Website With Our Framework
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#framework
#webs
#css



![Thanos vs Thor | Avengers: Sonsuzluk Savaşı (2018) | Türkçe Dublaj [1080p]](https://images.videosashka.com/watch/agVfb0KyT00)