Image Hotspot Effect With HTML, CSS and JavaScript | Quick Tutorial
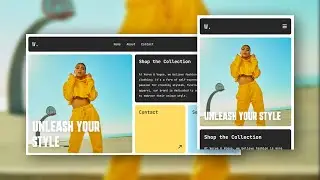
Learn how to make this interesting UI interaction that you might have seen on other websites or social media platforms like Instagram. This hotspot effect can be versatile, but in this video we will use it to mark products in images and show some information basic about them. See how it is done in this quick tutorial!
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Image Files:
Image 1
https://unsplash.com/photos/black-and...
Image 2
https://unsplash.com/photos/black-fla...
Image 3
https://unsplash.com/photos/black-fla...
-----------------
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:11 Preview
1:14 HTML
4:16 CSS
9:10 JavaScript
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#coding
#webdesign
#development