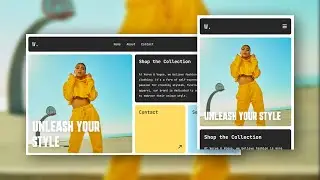
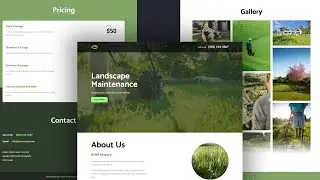
Responsive Bento Grid Hero Section Design | HTML, CSS, JavaScript
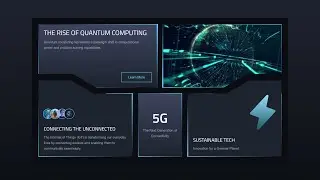
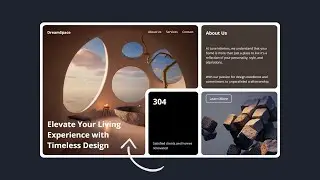
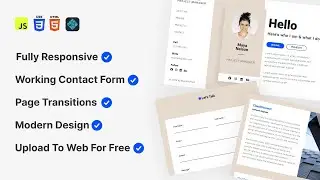
Let's create a responsive simple bento grid type hero section with a collapsible navbar. Learn how to use CSS grid and flexbox to create this layout in just minutes. Hope you learn something new!
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Banner Image:
https://unsplash.com/photos/woman-in-...
Font Awesome:
https://fontawesome.com
Google Font:
https://fonts.google.com/specimen/Jet...
https://fonts.google.com/specimen/Kar...
-----------------
I do not own any of the images used in this video. All images are simply used as placeholders for the design.
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:11 Preview
1:33 HTML
3:05 CSS
6:09 Responsive Design
9:47 JavaScript
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#coding
#website
#html