Creative Landing Page with Typewriter Effect | HTML, CSS, JS
Immerse your website visitors in a captivating typewriter-inspired experience with the Typewriter Landing Page web development project. This tutorial will guide you through the process of creating a dynamic and engaging landing page using HTML, CSS, and JavaScript.
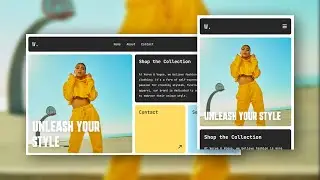
The project starts by setting up the HTML structure, including a header section that serves as the focal point of the landing page. The header features a beautiful background image that transitions smoothly, creating an eye-catching visual effect. The text content within the header is animated to mimic a typewriter, gradually typing out words and phrases that describe the website owner or the purpose of the page.
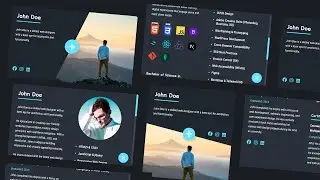
As users visit the landing page, they will be greeted with a warm welcome message in the header, introducing "John Doe" as a passionate professional. The typewriter effect will dynamically display various roles, such as "Web Developer," "Logo Designer," and "App Developer," giving visitors an insight into the expertise of "John Doe." The text color and background image change to match each role, providing a visually captivating experience.
Additionally, a "Learn More" button is included to encourage users to explore further. The button features a stylish design and changes its background color dynamically, complementing the current role being displayed.
Throughout the tutorial, you will learn how to customize the typewriter effect, adjust typing and removing speeds, and define different roles and corresponding colors. You will also discover how to incorporate smooth transitions between background images to create a seamless and visually appealing experience.
By the end of the project, you will have a stunning typewriter-inspired landing page that showcases the skills and versatility of "John Doe." This project is an excellent opportunity to enhance your HTML, CSS, and JavaScript skills while creating an engaging and interactive web page.
Join this web development project and impress your website visitors with a captivating typewriter landing page. Subscribe to the channel and start building this dynamic experience today! Transform your website's first impression and leave a lasting impact on your audience.
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Google Font:
https://fonts.google.com/specimen/Lato
-----------------
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:10 Preview
0:38 HTML
1:12 CSS
2:50 JavaScript
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#landingpage
#coding
#webdesign