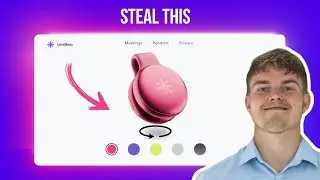
IMAGE EXPAND ON SCROLL - GSAP Elementor Scrolltrigger
✅ Save time get this as an Elementor template: https://michellewp.gumroad.com/l/mpceq
✅ Do you want to make this yourself? Then use this code:
https://lifeonablock.com/code-expand-...
Learn how to create an image reveal on scroll effect using GSAP and Elementor Scrolltrigger. This scrolltrigger GSAP animation is so quiet and smooth that it sets the tone for the entire website. And when you scroll back up, it turns back into a circle. Amazing.
So in this video you’ll learn how to recreate this image effect on your own website, so you can impress your visitors. It’s free and we only need to insert a few lines of code. And it’s of course also responsive.
So let’s dive in and get started. In the video I'll start inside inside the Elementor editor. I'll recreate the entire GSAP animation effect, so you can follow along and do the same.
But just a quick side note before we start - if you want to skip the web design headache, and save time, you can also import this project as a Elementor template, just click the link in top of this description and then click “I want this” after that you can just import it into Elemeneotr. And as a bonus you’ll also get the entire Forrest Tower landing page that I made myself.
For those interested in creating this ScrollTrigger animation yourself, I'll also demonstrate how to do that step by step in this video.










![SPIN CAROUSEL ON SCROLL - GSAP ScrollTrigger Elementor [No plugin]](https://images.videosashka.com/watch/nRB49gj6sVA)