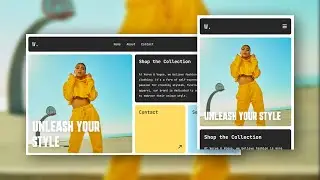
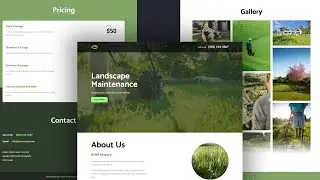
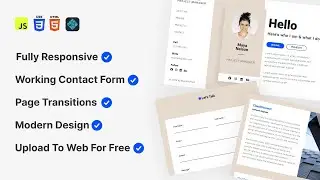
Portfolio Landing Page With Video Modal | HTML, CSS, JavaScript | Quick Tutorial
Create a beautiful portfolio landing page with modern HTML & CSS technologies. Use Flexbox and Grid to build responsive symmetrical layouts that appeal to the eye. Build a responsive navbar and add a video modal with ease by taking advantage of the built in HTML dialog element. Also learn many more tricks to make your website design clean on all screen sizes. Master all of this and much more in this quick tutorial.
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Image Files:
https://drive.google.com/drive/folder...
Font Awesome:
https://fontawesome.com
Google Font 400 & 700:
https://fonts.google.com/specimen/Inter
-----------------
Original Image and Video
Image:
https://unsplash.com/photos/mEZ3PoFGs_k
Video:
https://www.pexels.com/video/woman-bu...
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:10 Preview
1:18 HTML
03:10 CSS
8:00 Media Queries
9:47 JavaScript
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#portfolio
#website
#developer