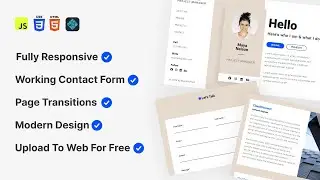
Creative Profile Card Design HTML, CSS, JavaScript | Quick Tutorial
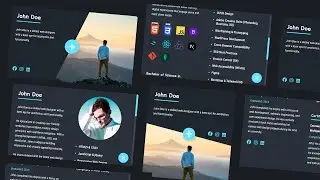
Build a beautiful profile card design that opens and closes to reveal additional social media links with their own micro animations. Use HTML, CSS and JavaScript to create this animation rich and interactive profile card with a clean and modern look in this quick tutorial.
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Google Font:
https://fonts.google.com/specimen/Pop...
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:10 Preview
0:39 HTML
1:44 CSS
5:58 JavaScript
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#cards
#webdesign
#code