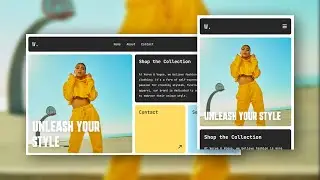
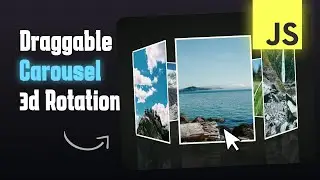
Build A Javascript Pagination Slider From Scratch
Learn how to build a responsive image slider with caption animations, auto slide functionality and pagination in this quick tutorial. Create a slider from scratch using HTML, CSS & Javascript (No Libraries).
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Image Files:
https://unsplash.com/photos/1527pjeb6jg
https://unsplash.com/photos/Fr6zexbmjmc
https://unsplash.com/photos/eew2Sz9U5WY
Google Font:
https://fonts.google.com/specimen/Ral...
-----------------
I do not own any of the images used in this video. All images are simply used as placeholders for the design.
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Tags:
javascript image slider from scratch
responsive image slider with pagination and auto slide
#javascript #slider #website

![[FREE] SLIMESITO x BEEZYB TYPE BEAT 2022 -](https://images.videosashka.com/watch/1EoTITwenvE)