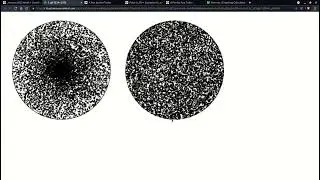
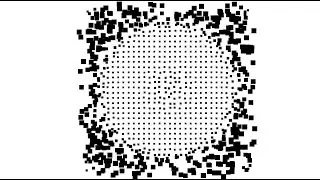
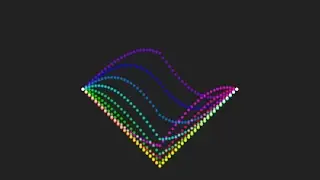
Pure CSS bubble cube animation
Live demo https://codepen.io/thebabydino/pen/Ba...
And here are more variations on the B&W bubble cube demo theme:
* https://codepen.io/thebabydino/pen/zY...
* https://codepen.io/thebabydino/pen/ZE...
* https://codepen.io/thebabydino/pen/LY...
* https://codepen.io/thebabydino/pen/OJ...
* https://codepen.io/thebabydino/pen/WN...
If the work I've been putting out since early 2012 has helped you in any way or you just like it, please consider supporting it to help me continue and stay afloat. You can do so in one of the following ways:
* you can be a cool cat 😼🎩 and become a patron on Patreon / anatudor
* you can make a one time donation via Ko-fi https://ko-fi.com/anatudor
* you can make me happy by getting me a gift off my wishlist
🎁🇺🇸 https://www.amazon.com/hz/wishlist/ls...
🎁🇬🇧 https://www.amazon.co.uk/hz/wishlist/...
* you can share this to show the world what can be done with CSS these days
Thank you!
---
Resources:
* inspiration (https://ello.co/slatercombes/post/v8r...)
* cube diagonal length ( • Diagonal Length of a Cube )
* Things to Watch Out for When Working with CSS 3D (https://css-tricks.com/things-watch-w...)
* The State of Responsive 3D Shapes
(https://css-tricks.com/state-responsi...)
* Using Absolute Value, Sign, Rounding and Modulo in CSS Today
(https://css-tricks.com/using-absolute...)
* easeOutCubic timing function (https://easings.net/#easeOutCubic)
#css #cssVariables #loopingAnimation